Markdown语法(三):Butterfly外挂标签
Butterfly外挂标签参考:Fomalhaut、安知鱼的基于Butterfly的外挂标签引入
博客搭建导航
Markdown语法的导航
行内文本样式 text
1 | {% u 文本内容 %} |
1 | 1. 带 {% u 下划线 %} 的文本 |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
行内文本 span
1 | {% span 样式参数(参数以空格划分), 文本内容 %} |
字体: logo, code颜色: red,yellow,green,cyan,blue,gray大小: small, h4, h3, h2, h1, large, huge, ultra对齐方向: left, center, right
1 | - 彩色文字 |
- 彩色文字 在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。
- 超大号文字 文档「开始」页面中的标题部分就是超大号文字。 Volantis A Wonderful Theme for Hexo
段落文本 p
1 | {% p 样式参数(参数以空格划分), 文本内容 %} |
字体: logo, code颜色: red,yellow,green,cyan,blue,gray大小: small, h4, h3, h2, h1, large, huge, ultra对齐方向: left, center, right
1 | - 彩色文字 |
- 彩色文字 在一段话中方便插入各种颜色的标签,包括:
红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 - 超大号文字 文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
引用note
1 | note: |
1 | # 自带icon |
1.自带icon
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
2.外部icon
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
1.自带icon
<div class='content'>
<p>1.<code>simple</code>样式 1
2
3
4
5
6
7
8
9
10
11
12
13
{% note simple %}默认 提示块标签{% endnote %}
{% note default simple %}default 提示块标签{% endnote %}
{% note primary simple %}primary 提示块标签{% endnote %}
{% note success simple %}success 提示块标签{% endnote %}
{% note info simple %}info 提示块标签{% endnote %}
{% note warning simple %}warning 提示块标签{% endnote %}
{% note danger simple %}danger 提示块标签{% endnote %}
</p><p>2.<code>modern</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note modern %}默认 提示块标签{% endnote %}
{% note default modern %}default 提示块标签{% endnote %}
{% note primary modern %}primary 提示块标签{% endnote %}
{% note success modern %}success 提示块标签{% endnote %}
{% note info modern %}info 提示块标签{% endnote %}
{% note warning modern %}warning 提示块标签{% endnote %}
{% note danger modern %}danger 提示块标签{% endnote %}
<p>3.<code>flat</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note flat %}默认 提示块标签{% endnote %}
{% note default flat %}default 提示块标签{% endnote %}
{% note primary flat %}primary 提示块标签{% endnote %}
{% note success flat %}success 提示块标签{% endnote %}
{% note info flat %}info 提示块标签{% endnote %}
{% note warning flat %}warning 提示块标签{% endnote %}
{% note danger flat %}danger 提示块标签{% endnote %}
<p>4.<code>disabled</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note disabled %}默认 提示块标签{% endnote %}
{% note default disabled %}default 提示块标签{% endnote %}
{% note primary disabled %}primary 提示块标签{% endnote %}
{% note success disabled %}success 提示块标签{% endnote %}
{% note info disabled %}info 提示块标签{% endnote %}
{% note warning disabled %}warning 提示块标签{% endnote %}
{% note danger disabled %}danger 提示块标签{% endnote %}
<p>5.<code>no-icon</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note no-icon %}默认 提示块标签{% endnote %}
{% note default no-icon %}default 提示块标签{% endnote %}
{% note primary no-icon %}primary 提示块标签{% endnote %}
{% note success no-icon %}success 提示块标签{% endnote %}
{% note info no-icon %}info 提示块标签{% endnote %}
{% note warning no-icon %}warning 提示块标签{% endnote %}
{% note danger no-icon %}danger 提示块标签{% endnote %}
</div>
</details>2.外部icon
<div class='content'>
<p>1.<code>simple</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' simple %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' simple %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' simple%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' simple %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' simple %}前端最讨厌的浏览器{% endnote %}
<p>2.<code>modern</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' modern %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' modern %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' modern%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' modern %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' modern %}前端最讨厌的浏览器{% endnote %}
<p>3.<code>flat</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' flat %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' flat %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' flat%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' flat %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' flat %}前端最讨厌的浏览器{% endnote %}
<p>4.<code>disabled</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' disabled %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' disabled %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' disabled %}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' disabled %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' disabled %}前端最讨厌的浏览器{% endnote %}
<p>5.<code>no-icon</code>样式</p>1
2
3
4
5
6
7
8
9
10
11
12
13
{% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue no-icon %}2021年快到了....{% endnote %}
{% note pink no-icon %}小心开车 安全至上{% endnote %}
{% note red no-icon %}这是三片呢?还是四片?{% endnote %}
{% note orange no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple no-icon %}剪刀石头布{% endnote %}
{% note green no-icon %}前端最讨厌的浏览器{% endnote %}
</div>
</details>1.自带icon
<div class='content'>
1.<code>simple</code>样式<div class="note simple"><p>默认 提示块标签</p></div><div class="note default simple"><p>default 提示块标签</p></div><div class="note primary simple"><p>primary 提示块标签</p></div><div class="note success simple"><p>success 提示块标签</p></div><div class="note info simple"><p>info 提示块标签</p></div><div class="note warning simple"><p>warning 提示块标签</p></div><div class="note danger simple"><p>danger 提示块标签</p></div>2.<code>modern</code>样式<div class="note modern"><p>默认 提示块标签</p></div><div class="note default modern"><p>default 提示块标签</p></div><div class="note primary modern"><p>primary 提示块标签</p></div><div class="note success modern"><p>success 提示块标签</p></div><div class="note info modern"><p>info 提示块标签</p></div><div class="note warning modern"><p>warning 提示块标签</p></div><div class="note danger modern"><p>danger 提示块标签</p></div>3.<code>flat</code>样式<div class="note flat"><p>默认 提示块标签</p></div><div class="note default flat"><p>default 提示块标签</p></div><div class="note primary flat"><p>primary 提示块标签</p></div><div class="note success flat"><p>success 提示块标签</p></div><div class="note info flat"><p>info 提示块标签</p></div><div class="note warning flat"><p>warning 提示块标签</p></div><div class="note danger flat"><p>danger 提示块标签</p></div><p>4.<code>disabled</code>样式</p><div class="note disabled"><p>默认 提示块标签</p></div><div class="note default disabled"><p>default 提示块标签</p></div><div class="note primary disabled"><p>primary 提示块标签</p></div><div class="note success disabled"><p>success 提示块标签</p></div><div class="note info disabled"><p>info 提示块标签</p></div><div class="note warning disabled"><p>warning 提示块标签</p></div><div class="note danger disabled"><p>danger 提示块标签</p></div><p>5.<code>no-icon</code>样式</p><div class="note no-icon flat"><p>默认 提示块标签</p></div><div class="note default no-icon flat"><p>default 提示块标签</p></div><div class="note primary no-icon flat"><p>primary 提示块标签</p></div><div class="note success no-icon flat"><p>success 提示块标签</p></div><div class="note info no-icon flat"><p>info 提示块标签</p></div><div class="note warning no-icon flat"><p>warning 提示块标签</p></div><div class="note danger no-icon flat"><p>danger 提示块标签</p></div>
</div>
</details>2.外部icon
<div class='content'>
<p>1.<code>simple</code>样式</p><div class="note icon-padding simple"><i class="note-icon fab fa-cc-visa"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note blue icon-padding simple"><i class="note-icon fas fa-bullhorn"></i><p>2021年快到了....</p></div><div class="note pink icon-padding simple"><i class="note-icon fas fa-car-crash"></i><p>小心开车 安全至上</p></div><div class="note red icon-padding simple"><i class="note-icon fas fa-fan"></i><p>这是三片呢?还是四片?</p></div><div class="note orange icon-padding simple"><i class="note-icon fas fa-battery-half"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note purple icon-padding simple"><i class="note-icon far fa-hand-scissors"></i><p>剪刀石头布</p></div><div class="note green icon-padding simple"><i class="note-icon fab fa-internet-explorer"></i><p>前端最讨厌的浏览器</p></div><p>2.<code>modern</code>样式</p><div class="note icon-padding modern"><i class="note-icon fab fa-cc-visa"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note blue icon-padding modern"><i class="note-icon fas fa-bullhorn"></i><p>2021年快到了....</p></div><div class="note pink icon-padding modern"><i class="note-icon fas fa-car-crash"></i><p>小心开车 安全至上</p></div><div class="note red icon-padding modern"><i class="note-icon fas fa-fan"></i><p>这是三片呢?还是四片?</p></div><div class="note orange icon-padding modern"><i class="note-icon fas fa-battery-half"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note purple icon-padding modern"><i class="note-icon far fa-hand-scissors"></i><p>剪刀石头布</p></div><div class="note green icon-padding modern"><i class="note-icon fab fa-internet-explorer"></i><p>前端最讨厌的浏览器</p></div><p>3.<code>flat</code>样式</p><div class="note icon-padding flat"><i class="note-icon fab fa-cc-visa"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note blue icon-padding flat"><i class="note-icon fas fa-bullhorn"></i><p>2021年快到了....</p></div><div class="note pink icon-padding flat"><i class="note-icon fas fa-car-crash"></i><p>小心开车 安全至上</p></div><div class="note red icon-padding flat"><i class="note-icon fas fa-fan"></i><p>这是三片呢?还是四片?</p></div><div class="note orange icon-padding flat"><i class="note-icon fas fa-battery-half"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note purple icon-padding flat"><i class="note-icon far fa-hand-scissors"></i><p>剪刀石头布</p></div><div class="note green icon-padding flat"><i class="note-icon fab fa-internet-explorer"></i><p>前端最讨厌的浏览器</p></div><p>4.<code>disabled</code>样式</p><div class="note icon-padding disabled"><i class="note-icon fab fa-cc-visa"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note blue icon-padding disabled"><i class="note-icon fas fa-bullhorn"></i><p>2021年快到了....</p></div><div class="note pink icon-padding disabled"><i class="note-icon fas fa-car-crash"></i><p>小心开车 安全至上</p></div><div class="note red icon-padding disabled"><i class="note-icon fas fa-fan"></i><p>这是三片呢?还是四片?</p></div><div class="note orange icon-padding disabled"><i class="note-icon fas fa-battery-half"></i><p>你是刷 Visa 还是 UnionPay</p></div><div class="note purple icon-padding disabled"><i class="note-icon far fa-hand-scissors"></i><p>剪刀石头布</p></div><div class="note green icon-padding disabled"><i class="note-icon fab fa-internet-explorer"></i><p>前端最讨厌的浏览器</p></div><p>5.<code>no-icon</code>样式</p><div class="note no-icon flat"><p>你是刷 Visa 还是 UnionPay</p></div><div class="note blue no-icon flat"><p>2021年快到了....</p></div><div class="note pink no-icon flat"><p>小心开车 安全至上</p></div><div class="note red no-icon flat"><p>这是三片呢?还是四片?</p></div><div class="note orange no-icon flat"><p>你是刷 Visa 还是 UnionPay</p></div><div class="note purple no-icon flat"><p>剪刀石头布</p></div><div class="note green no-icon flat"><p>前端最讨厌的浏览器</p></div>
</div>
</details>上标标签 tip
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell自定义图标: 支持fontawesome。
1 | {% tip %}default{% endtip %} |
default
info
success
error
warning
bolt
ban
home
sync
cogs
key
bell
自定义font awesome图标
动态标签 anima
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
- 将所需的CSS类添加到图标(或DOM中的任何元素)。
-
对于父级悬停样式,需要给目标元素添加指定CSS类,同时还要给目标元素的父级元素添加CSS类
faa-parent animated-hover。(详情见示例及示例源码) You can regulate the speed of the animation by adding the CSS class or . faa-fastfaa-slow -
可以通过给目标元素添加CSS类
faa-fast或faa-slow来控制动画快慢。
1.On DOM load(当页面加载时显示动画)
1 | {% tip warning faa-horizontal animated %}warning{% endtip %} |
2.调整动画速度
1 | {% tip warning faa-horizontal animated faa-fast %}warning{% endtip %} |
3.On hover(当鼠标悬停时显示动画)
1 | {% tip warning faa-horizontal animated-hover %}warning{% endtip %} |
4.On parent hover(当鼠标悬停在父级元素时显示动画)
1 | {% tip warning faa-parent animated-hover %}<p class="faa-horizontal">warning</p>{% endtip %} |
warning
ban
warning
ban
warning
ban
warning
ban
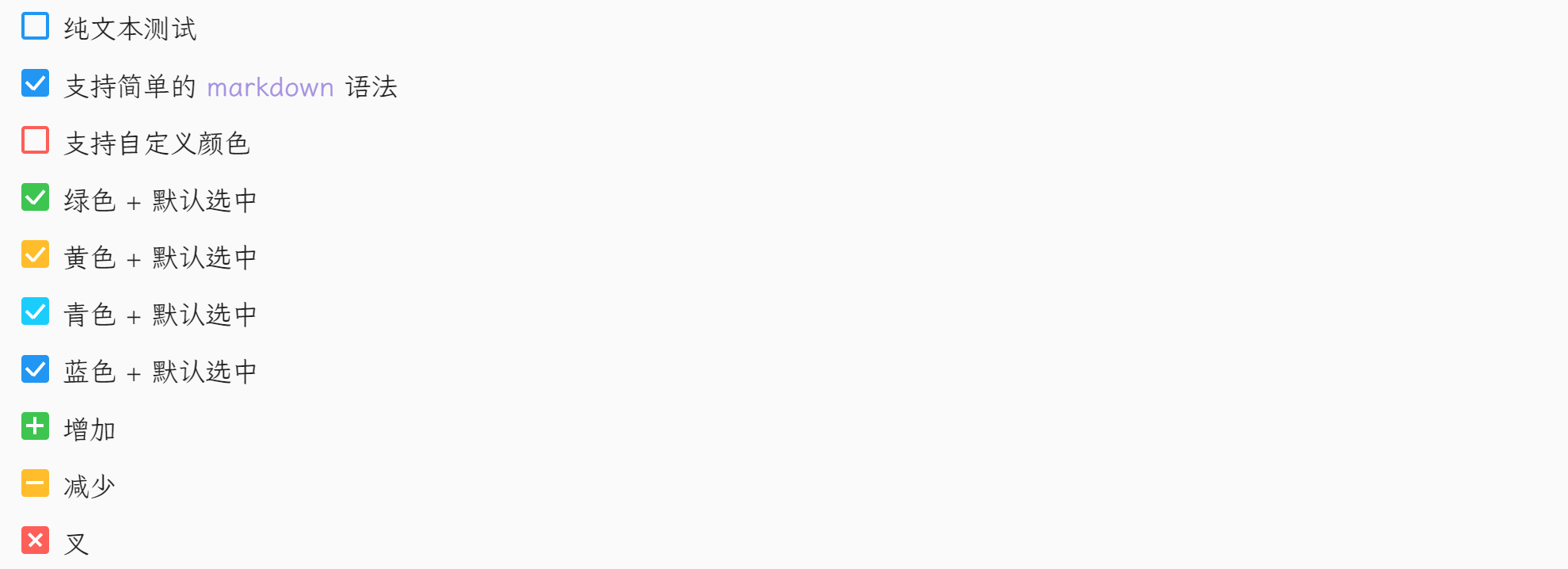
复选列表 checkbox
1 | {% checkbox 样式参数(可选), 文本(支持简单md) %} |
样式: plus, minus, times颜色: red,yellow,green,cyan,blue,gray选中状态: checked
1 | {% checkbox 纯文本测试 %} |

单选列表 radio
1 | {% radio 样式参数(可选), 文本(支持简单md) %} |
颜色: red,yellow,green,cyan,blue,gray选中状态: checked
1 | {% radio 纯文本测试 %} |

时间轴 timeline
1 | {% timeline 时间线标题(可选)[,color] %} |
title:标题/时间线color:timeline颜色:default(留空) / blue / pink / red / purple / orange / green
1 | {% timeline 时间轴样式,blue %} |
时间轴样式
2020-07-24 2.6.6 -> 3.0
-
如果有
hexo-lazyload-image插件,需要删除并重新安装最新版本,设置lazyload.isSPA: true。 -
2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了
use_cdn: true则需要删除。 - 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。
-
2.x 版本的置顶
top: true改为了pin: true,并且同样适用于layout: page的页面。 -
如果使用了
hexo-offline插件,建议卸载,3.0 版本默认开启了 pjax 服务。
2020-05-15 2.6.3 -> 2.6.6
不需要额外处理。
2020-04-20 2.6.2 -> 2.6.3
-
全局搜索
seotitle并替换为seo_title。 -
group 组件的索引规则有变,使用 group 组件的文章内,
group: group_name对应的组件名必须是group_name。 -
group 组件的列表名优先显示文章的
short_title其次是title。
链接卡片 link
1 | {% link 标题, 链接, 图片链接(可选) %} |
1 | {% link 糖果屋教程贴, https://akilar.top/posts/615e2dec/, https://cdn.cbd.int/akilar-candyassets@1.0.36/image/siteicon/favicon.ico %} |
按钮 btns
1 | {% btns 样式参数 %} |
- 圆角样式:rounded, circle
- 增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p> - 布局方式: 默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多2列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多3列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多4列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多5列,屏幕变窄会适当减少列数 |
1.如果需要显示类似「团队成员」之类的一组含有头像的链接
1 | {% btns circle grid5 %} |
2.或者含有图标的按钮 1
2
3
4{% btns rounded grid5 %}
{% cell 下载源码, /, fas fa-download %}
{% cell 查看文档, /, fas fa-book-open %}
{% endbtns %}
3.圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中 1
2
3
4
5
6
7
8
9
10
11
12
13
14{% btns circle center grid5 %}
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p red, 专业版 %}
<img src='https://cdn.jsdelivr.net/gh/fomalhaut1998/cdn-assets/qrcode/heartmate_pro.png'>
</a>
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p green, 免费版 %}
<img src='https://cdn.jsdelivr.net/gh/fomalhaut1998/cdn-assets/qrcode/heartmate_lite.png'>
</a>
{% endbtns %}
<a class="button" href='https://xaoxuu.com' title='xaoxuu'><img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png'>xaoxuu</a> <a class="button" href='/' title='下载源码'><i class='fas fa-download'></i>下载源码</a> <a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>专业版
 心率管家
心率管家
免费版

github卡片 ghcard
1 | {% ghcard 用户名, 其它参数(可选) %} |
使用,分割各个参数。写法为:参数名=参数值
以下只写几个常用参数值。
| 参数名 | 取值 | 释义 |
|---|---|---|
| hide | stars,commits,prs,issues,contribs | 隐藏指定统计 |
| count_private | true | 将私人项目贡献添加到总提交计数中 |
| show_icons | true | 显示图标 |
| theme | 查阅:Available Themes | 主题 |
1.用户信息卡片
1 | | {% ghcard fomalhaut1998 %} | {% ghcard fomalhaut1998, theme=vue %} | |
2.仓库信息卡片
1 | | {% ghcard volantis-x/hexo-theme-volantis %} | {% ghcard volantis-x/hexo-theme-volantis, theme=vue %} | |
github徽标 ghbdage
1 | {% bdage [right],[left],[logo]||[color],[link],[title]||[option] %} |
left:徽标左边的信息,必选参数。right: 徽标右边的信息,必选参数,logo:徽标图标,图标名称详见simpleicons,可选参数。color:徽标右边的颜色,可选参数。link:指向的链接,可选参数。title:徽标的额外信息,可选参数。主要用于优化SEO,但object标签不会像a标签一样在鼠标悬停显示title信息。option:自定义参数,支持shields.io的全部API参数支持,具体参数可以参看上文中的拓展写法示例。形式为name1=value2&name2=value2。
1.基本参数,定义徽标左右文字和图标
1 | {% bdage Theme,Butterfly %} |
2.信息参数,定义徽标右侧内容背景色,指向链接
1 | {% bdage CDN,JsDelivr,jsDelivr||abcdef,https://metroui.org.ua/index.html,本站使用JsDelivr为静态资源提供CDN加速 %} |
3.拓展参数,支持shields的API的全部参数内容
1 | {% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %} |
1.基本参数,定义徽标左右文字和图标
2.信息参数,定义徽标右侧内容背景色,指向链接
//如果是跨顺序省略可选参数,仍然需要写个逗号,用作分割
3.拓展参数,支持shields的API的全部参数内容
//如果是跨顺序省略可选参数组,仍然需要写双竖线||用作分割
网站卡片 sites
1 | {% sitegroup %} |
1 | {% sitegroup %} |
行内图片 inlineimage
1 | {% inlineimage 图片链接, height=高度(可选) %} |
高度:height=20px
1 | 这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 |
这是

这又是

单张图片 image
1 | {% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %} |
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt=图片描述(butterfly需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
1.添加描述: 1
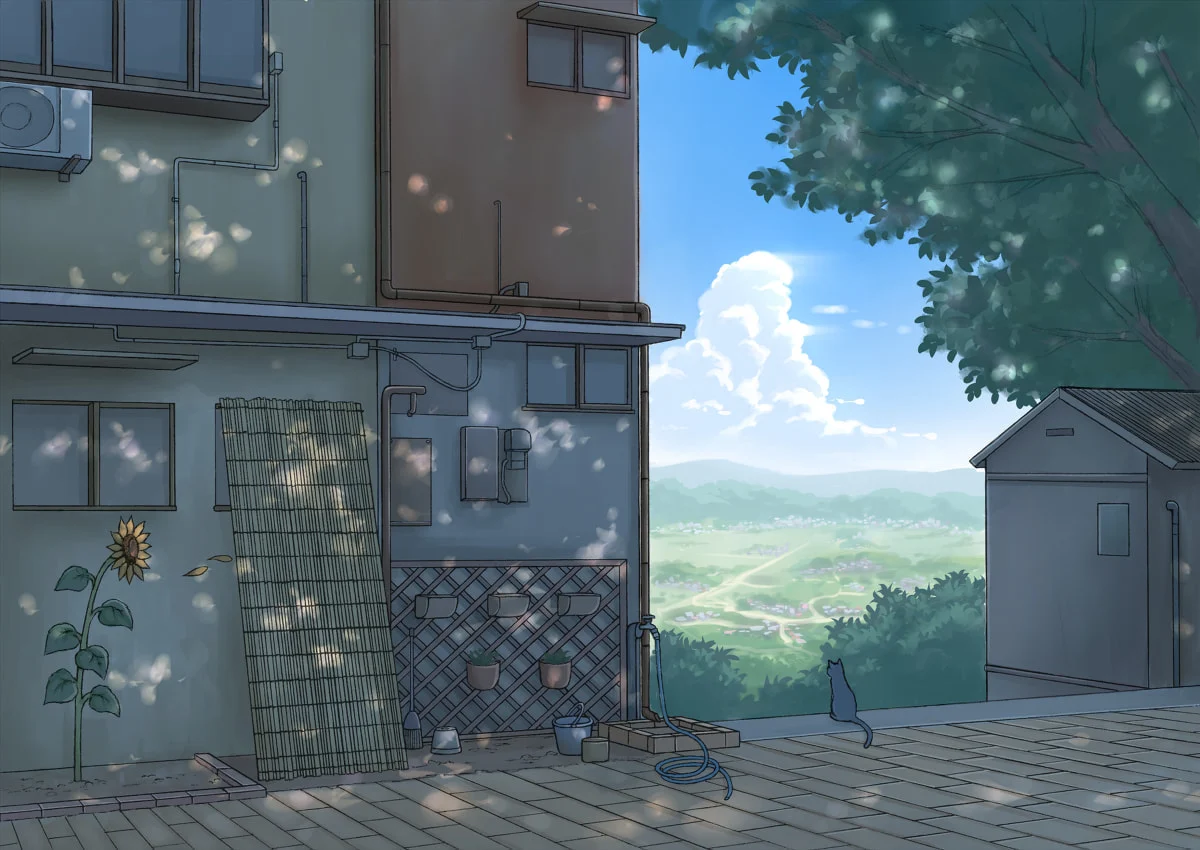
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %}
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %}
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %}
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %}




音频 audio
1 | {% audio 音频链接 %} |
1 | {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %} |
视频 video
1 | {% video 视频链接 %} |
对齐方向:left, center, right列数:逗号后面直接写列数,支持 1 ~ 4 列。
1.100%宽度
1 | {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} |
2.50%宽度 1
2
3
4
5
6{% videos, 2 %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %}
1 | {% videos, 4 %} |
相册 gallery
1.gallerygroup 相册图库 1
2
3
4
5<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>1
2
3{% gallery %}
markdown 圖片格式
{% endgallery %}
- gallerygroup 相册图库
| 参数名 | 释义 |
|---|---|
| name | 图库名字 |
| description | 图库描述 |
| link | 链接到对应相册的地址 |
| img-url | 图库封面 |
gallery 相册
区别于旧版的Gallery相册,新的Gallery相册会自动根据图片长度进行排版,书写也更加方便,与markdown格式一样。可根据需要插入到相应的md。无需再自己配置长宽。建议在粘贴时故意使用长短、大小、横竖不一的图片,会有更好的效果。(尺寸完全相同的图片只会平铺输出,效果很糟糕)
1.gallerygroup 相册图库
1 | <div class="gallery-group-main"> |
2.gallery 相册
1 | {% gallery %} |
折叠框 folding
1.gallerygroup 相册图库 1
2
3{% folding 参数(可选), 标题 %}

{% endfolding %}
颜色:blue, cyan, green, yellow, red状态:状态填写 open 代表默认打开。
1 | {% folding 查看图片测试 %} |
查看图片测试
<div class='content'>
<p><imgsrc="https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper/abstract/41F215B9-261F-48B4-80B5-4E86E165259E.jpeg" /></p>
</div>
</details>查看默认打开的折叠框
<div class='content'>
<p>这是一个默认打开的折叠框。</p>
</div>
</details>查看代码测试
<div class='content'>
<p>假装这里有代码块(代码块没法嵌套代码块)</p>
</div>
</details>查看列表测试
<div class='content'>
<ul><li>haha</li><li>hehe</li></ul>
</div>
</details>查看嵌套测试
<div class='content'>
<details class="folding-tag" blue><summary>查看嵌套测试2</summary><pre><code> <div class='content'> <details class="folding-tag" ><summary>查看嵌套测试3</summary><pre><code> &lt;div class=&#39;content&#39;&gt; &lt;p&gt;hahaha&lt;span&gt;&lt;img src=&#39;https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png&#39; style=&#39;height:24px&#39;&gt;&lt;/span&gt;&lt;/p&gt; &lt;/div&gt; &lt;/details&gt;</code></pre> </div> </details></code></pre>
</div>
</details>分栏 tab
渲染时容易出现错误,所以一定要规范格式,要求是分栏标签
{% tabs 分栏 %}` 和 `{% endtabs %} 上下各空两行。Html标签,形如
<!-- tab [Tab caption] [@icon] -->
等上下各空一行。
1 | {% tabs Unique name, [index] %} |
Unique name :
选项卡块标签的唯一名称,不带逗号。
将在#id中用作每个标签及其索引号的前缀。
如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
仅当前帖子/页面的URL必须是唯一的!
活动选项卡的索引号。
如果未指定,将选择第一个标签(1)。
如果index为-1,则不会选择任何选项卡。
可选参数。
当前选项卡的标题。
如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
如果未指定标题,但指定了图标,则标题将为空。
可选参数。
[@icon]:
FontAwesome图标名称(全名,看起来像“ fas fa-font”)
可以指定带空格或不带空格;
例如’Tab caption @icon’ 和 ‘Tab caption@icon’.
可选参数。
1.Demo 1 - 预设选择第一个【默认】
1 | {% tabs test1 %} |
2.Demo 2 - 预设选择tabs
1 | {% tabs test2, 3 %} |
3.Demo 3 - 没有预设值
1 | {% tabs test3, -1 %} |
4.Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
1 | {% tabs test4 %} |
1.Demo 1 - 预设选择第一个【默认】
This is Tab 1.
This is Tab 2.
This is Tab 3.
2.Demo 2 - 预设选择tabs
This is Tab 1.
This is Tab 2.
This is Tab 3.
3.Demo 3 - 没有预设值
This is Tab 1.
This is Tab 2.
This is Tab 3.
4.Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
tab名字为第一个Tab
只有图标 没有Tab名字
名字+icon
诗词标签 poem
title:诗词标题author:作者,可以不写
1 | {% poem 水调歌头,苏轼 %} |
丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。 明月几时有?把酒问青天。 不知天上宫阙,今夕是何年? 我欲乘风归去,又恐琼楼玉宇,高处不胜寒。 起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。 不应有恨,何事长向别时圆? 人有悲欢离合,月有阴晴圆缺,此事古难全。 但愿人长久,千里共婵娟。
阿里图标 icon
1 | {% icon [icon-xxxx],[font-size] %} |
icon-xxxx:表示图标font-class,可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。
1 | {% icon icon-rat_zi %}{% icon icon-rat,2 %} |
特效标签wow
1 | {% wow [animete],[duration],[delay],[offset],[iteration] %} |
animate: 动画样式,效果详见animate.css参考文档duration: 选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。delay: 选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。offset: 选填项,开始动画的距离(相对浏览器底部)iteration: 选填项,动画重复的次数
1.flip动画效果。 1
2
3
4
5{% wow animate__zoomIn,5s,5s,100,10 %}
{% note blue 'fas fa-bullhorn' modern%}
`zoomIn`动画效果,持续`5s`,延时`5s`,离底部`100`距离时启动,重复`10`次
{% endnote %}
{% endwow %}1
2
3
4
5{% wow animate__zoomIn,5s,5s,100,10 %}
{% note blue 'fas fa-bullhorn' modern%}
`zoomIn`动画效果,持续`5s`,延时`5s`,离底部`100`距离时启动,重复`10`次
{% endnote %}
{% endwow %}1
2
3
4
5{% wow animate__slideInRight,5s,5s %}
{% note orange 'fas fa-car' modern%}
`slideInRight`动画效果,持续`5s`,延时`5s`。
{% endnote %}
{% endwow %}1
2
3
4
5{% wow animate__heartBeat,,5s,,10 %}
{% note red 'fas fa-battery-half' modern%}
`heartBeat`动画效果,延时`5s`,重复`10`次。
{% endnote %}
{% endwow %}
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次
heartBeat动画效果,延时5s,重复10次。
进度条 progress
进度条标签参考沂佰孜猫-给HEXO文章添加彩色进度条。 源样式提取自Cuteen主题。
1 | {% progress [width] [color] [text] %} |
width: 0到100的阿拉伯数字color: 颜色,取值有red,yellow,green,cyan,blue,graytext:进度条上的文字内容
1 | {% progress 10 red 进度条样式预览 %} |
注释 notation
1 | {% nota [label] , [text] %} |
label: 注释词汇text: 悬停显示的注解内容
1 | {% nota 把鼠标移动到我上面试试 ,可以看到注解内容出现在顶栏 %} |
把鼠标移动到我上面试试
气泡注释 bubble
1 | {% bubble [content] , [notation] ,[background-color] %} |
content: 注释词汇notation: 悬停显示的注解内容background-color: 可选,气泡背景色。默认为“#71a4e3”
1 | 最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如CSS的{% bubble 兄弟相邻选择器,"例如 h1 + p {margin-top:50px;}" %},{% bubble flex布局,"Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性","#ec5830" %},{% bubble transform变换,"transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。","#1db675" %},animation的{% bubble 贝塞尔速度曲线,"贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋","#de4489" %}写法,还有今天刚看到的{% bubble clip-path,"clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。","#868fd7" %}属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。 |
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如CSS的兄弟相邻选择器例如 h1 + p {margin-top:50px;},flex布局Flex 是 Flexible Box 的缩写,意为弹性布局",用来为盒状模型提供最大的灵活性",transform变换transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。,animation的贝塞尔速度曲线贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋写法,还有今天刚看到的clip-pathclip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
引用文献 reference
1 | {% referto [id] , [literature] %} |
referto 引用上标
id: 上标序号内容,需与referfrom标签的id对应才能实现跳转literature: 引用的参考文献名称
referfrom 引用出处
id: 序号内容,需与referto标签的id对应才能实现 跳转literature: 引用的参考文献名称url: 引用的参考文献链接,可省略
1 | Akilarの糖果屋(akilar.top)是一个私人性质的博客{% referto '[1]','Akilarの糖果屋群聊简介' %},从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架{% referto '[2]','Hexo中文文档' %},Butterfly主题{% referto '[3]','Butterfly 安装文档(一) 快速开始' %} |
Akilarの糖果屋(akilar.top)是一个私人性质的博客[1]Akilarの糖果屋群聊简介参考资料,从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架[2]Hexo中文文档参考资料,Butterfly主题[3]Butterfly 安装文档(一) 快速开始参考资料
本项目参考了Volantis[4]hexo-theme-volantis 标签插件参考资料的标签样式。引入[tag].js,并针对butterfly主题修改了相应的[tag].styl。在此鸣谢Volantis主题众开发者。
主要参考内容包括各个volantis的内置标签插件文档[5]Volantis文档:内置标签插件参考资料
Butterfly主题的各个衍生魔改[6]Butterfly 安装文档:标签外挂(Tag
Plugins参考资料[7]小弋の生活馆全样式预览参考资料[8]l-lin-font-awesome-animation参考资料[9]小康的butterfly主题使用文档参考资料
PDF展示
1 | {% pdf 文件路径 %} |
文件路径: 可以是相对路径或者是在线链接
1 | # 1.本地文件:在md文件路径下创建一个同名文件夹,其内放pdf文件名为xxx.pdf的文件 |
2.在线链接(要放到最外层才能起作用)
<div class="row">
<embed src="https://cdn.jsdelivr.net/gh/Justlovesmile/CDN/pdf/小作文讲义.pdf" width="100%" height="550" type="application/pdf">
</div>Hexo-tag-map 插件
1 | {% + 标签值 + 经度 + 纬度 + 文本 + 缩放等级 + 宽 + 高 + 默认图层 + %} |
| 地图名 | 标签值 <必填> | 宽 (默认 100%) / 高 (默认 360px) | 缩放等级 (默认 14) | 宽 (默认 100%) / 高 (默认 360px) | 默认图层 (默认 1) |
|---|---|---|---|---|---|
| 混合地图 | map | 百分数或具体值 (100% 或 360px) | 取值 3~18 | 百分数或具体值 (100% 或 360px) | 取值 1~7 |
| 谷歌地图 | googleMap | 百分数或具体值 (100% 或 360px) | 取值 1~20 | 百分数或具体值 (100% 或 360px) | 取值 1~3 |
| 高德地图 | gaodeMap | 百分数或具体值 (100% 或 360px) | 取值 3~18 | 百分数或具体值 (100% 或 360px) | 取值 1~3 |
| 百度地图 | baiduMap | 百分数或具体值 (100% 或 360px) | 取值 4~18 | 百分数或具体值 (100% 或 360px) | 取值 1~2 |
| Geoq 地图 | geoqMap | 百分数或具体值 (100% 或 360px) | 取值 1~18 | 百分数或具体值 (100% 或 360px) | 取值 1~5 |
| openstreet 地图 | openstreetMap | 百分数或具体值 (100% 或 360px) | 取值 1~18 | 百分数或具体值 (100% 或 360px) | 不支持此参数 |
- 参数之间,用英文逗号相隔
- 参数必须按上述事例顺序输入,不得为空
- 同一个页面,同一组经纬度值,只能插入一个相同标签值的地图 (若有需要,可以将第二个地图上,经度或纬度末尾删除一两个数)
- 参数取值必须在上述范围内
- 默认图层:即地图叠加层的值,默认常规地图还是卫星地图,可按地图显示顺序取值
- 缩放等级,数字越大,地图比例尺越小,显示的越精细
- 除标签值外,其他参数选填,但 每个参数的左边的参数必填
- 谷歌地图需要外网才能加载查看
坐标获取:高德地图坐标拾取系统 、百度地图坐标拾取系统
1 | {% map 120.101101,30.239119 %} |
隐藏块
1 | {% hideBlock display,bg,color %} |
- content:要隐藏的内容
- display:展示前按钮显示的文字(可选)
- bg:按钮的背景颜色(可选)
- color:按钮显示的文字的颜色(可选)
1 | {% hideBlock 点我预览, blue %} |











 <imgsrc="https://i.loli.net/2019/12/25/ryLVePaqkYm4TEK.jpg" />
<imgsrc="https://i.loli.net/2019/12/25/ryLVePaqkYm4TEK.jpg" />